HTML5在物业管理系统开发中的应用
作者: 黎青霞

摘要:HTML5是互联网的核心技术之一,在网站和Web应用开发中得到了广泛的应用。文章首先简单介绍了HTML5,并分析了HTML5的特点和优势;其次详细阐述了物业管理系统的设计方案和HTML5实现页面设计的流程;最后通过具体应用案例详细说明了HTML5在物业管理系统开发中的应用和实现方法,希望对促进HTML5的发展和应用提供借鉴价值。
关键词:HTML5;网页设计;物业管理;系统开发
中图分类号:TP311 文献标识码:A
文章编号:1009-3044(2024)23-0052-04
开放科学(资源服务)标识码(OSID)
0 引言
在当今互联网时代,网页设计已成为传达信息、展示品牌和用户体验的重要手段,已成为人们获得信息、了解品牌和确立活动的重要平台[1]。HTML5(超文本标记语言5.0,HyperText Markup Language 5,HTML5) 是网页设计领域中的最新标准,它为网页开发人员提供了更多的功能和更大的灵活性,同时也为后端开发人员提供了更好的支持。本文将深入探讨HTML5在物业管理系统开发中的应用。
1 HTML5概述
1.1 HTML5简介
HTML5是HTML(超文本标记语言,HyperText Markup Language,HTML) 语言的最新版本,为Web应用带来了丰富的新特性和API(应用程序编程接口,Application Programming Interface,简称:API。API是一些预先定义的函数,目的是让应用程序开发人员得以调用一组例程功能,而无须考虑其底层的源代码或理解其内部工作机制的细节),极大地丰富了用户体验[2],使网页设计变得更加灵活和强大。例如:HTML5支持音频、视频、图形、动画等多媒体元素,丰富了用户体验;同时还提供了地理位置、本地存储等API,使得网页设计功能变得更加强大。
1.2 HTML5的特点和优势
HTML5与以前版本的HTML相比有更多的优点。它提供了更多的语义标签,引入了更多的表单元素和输入类型,新增了<datalist>、<output>等标签,提供了更丰富的用户交互体验。HTML5的具体特点和优势如下。
1) 内容与表现分离。
HTML5使网页内容与表现分离,通过使用语义标签,使网页结构变得更加清晰,有利于搜索引擎对网页进行解析和索引。
2) 跨平台性。
HTML5可以在不同的操作系统和设备上运行,例如电脑、手机、平板等。跨平台特性使网站能适配不同用户需求和使用环境,提供一致的浏览体验。
3) 可访问性。
HTML5注重页面的可访问性,确保所有用户都可以方便地访问系统内容。例如,为视觉障碍的用户提供文本替代和导航功能,为听力障碍用户提供音频内容的文字替代等。
4) 响应式设计。
响应式设计是指网页可以自动适应不同的设备环境和屏幕尺寸,提供良好的用户体验。HTML5的语义标签和媒体查询可以很容易地实现网页的响应式设计。
5) 动画效果。
HTML5引入了SVG(可缩放矢量图形,Scalable Vector Graphics,SVG) 和Canvas(画布,Canvas) 绘图技术,用于创建各种动画效果。例如,可以在系统中使用SVG或Canvas创建复杂的动画效果,提高用户的视觉体验。
6) 具有交互性。
HTML5具有丰富的交互功能,网页能与用户进行交互,实现数据的收集和反馈,增强用户参与度和体验[3]。
7) 实时通信。
HTML5引入了WebSocket技术,可以实现浏览器和服务器之间的实时通信。例如:用于实现实时聊天,在线游戏等功能。
8) 离线应用。
HTML5引入了应用程序缓存(Application Cache,应用程序缓存)机制,允许网站在用户设备上缓存资源,实现离线访问,提高网站的可用性和用户体验。
2 物业管理系统的设计方案
2.1 系统整体架构
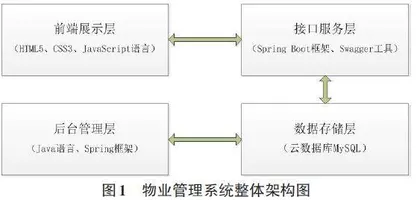
物业管理系统的整体架构包括前端展示层、后台管理层、数据存储层和接口服务层,如图1所示。前端展示层用于向用户展示信息,还承担与用户交互的功能,包括业主、租户、访客等使用界面;后台管理层用于物业管理人员对系统进行设置和数据管理,还包括业务逻辑处理等;数据存储层用于存储各类数据信息;接口服务层用于前端展示层和数据存储层之间的数据传递和交互。
2.2 功能模块设计
1) 业主/租户管理模块:包括房产信息管理(房产信息查看、添加、修改、删除、搜索)、业主/租户信息维护(业主/租户信息查看、添加、修改、删除、搜索)、费用管理(费用缴纳、查看、搜索)、报修投诉等功能。
2) 物业服务管理模块:包括保洁、维修、保安、停车管理等功能。
3) 社区公共设施管理模块:包括小区门禁、公共设施使用预约、活动管理等功能。
4) 财务管理模块:包括费用收支管理、财务报表、收费账单查询等功能。
5) 数据统计分析模块:包括业主/租户满意度调查、物业服务质量评估等功能。
6) 系统管理模块:包括系统配置、用户管理、权限管理、日志管理等功能。
2.3 前端技术选型
前端展示层采用HTML5、CSS3(层叠样式表3级,Cascading Style Sheets Level 3,CSS3) 和JavaScript脚本语言等技术进行开发[4],确保在各种终端设备上的展示效果和用户体验。同时,引入Vue.js前端框架技术,提高开发效率,提升用户体验。
2.4 后台技术选型
后台管理层使用Java语言开发,采用Spring框架(英文全称为Spring Framework) 进行系统搭建,提供良好的可扩展性、稳定性和安全性。数据库采用功能强大、跨平台、高效、安全的MySQL数据库。
2.5 数据存储技术选型
数据存储层采用云数据库(MySQL数据库)技术,保证数据的安全性和稳定性。采用分布式文件系统存储大文件和图片等资源,提高系统的扩展性和容错性。
2.6 接口服务技术选型
接口服务选用SpringBoot框架进行构建,采用Swagger生成和管理API文档,提高接口的可读性、一致性和易维护性。
3 HTML5实现页面设计的流程
3.1 网页布局设计
HTML5作为一种功能强大的网页开发技术,已被大量地用于目前的网页设计中[5]。在开始编写代码之前,需要先规划和设计页面的布局。网页布局设计通常采用手绘草图、使用设计软件等方式来实现。在布局过程中,需要考虑用户需求和使用习惯,页面视觉效果和整体风格,以及页面的响应式设计等因素。
在布局设计的具体实现过程中,通常采用HTML5语义化标签进行划分,例如使用<header>、<nav>、<main>、<footer>等标签进行页头、导航、主体内容、页脚的布局。同时也可以使用CSS3进行样式的定义和布局调整。
3.2 HTML5标签的选择
HTML5标签是一种用于描述网页内容和结构的标记语言。它构成了HTML5文件结构的基本单元,并用于表示不同类型的内容。HTML5标签使用尖括号<>包裹起来,通常有开始标签和结束标签。例如:<p>这是一个段落</p>
<p>是开始标签,</p>是结束标签,中间包含的“这是一个段落”则是段落的文本内容。
如果需要在网页中添加视频内容,可以使用HTML5的<video>标签。
例如:<video controls></video>
该示例代码使用<video>标签嵌入了一个mp4格式的视频文件,并通过controls属性添加了播放控制条。
3.3 HTML5元素的选择
HTML5元素包含了一对匹配的起始标签和结束标签,以及这两者之间的内容。
例如:<div>Hello, World!</div>
表示一个块级元素,其中<div>是开始标签,</div>是结束标签,“Hello, World!”是元素的内容。
如果需要在网页上实现一些动态的绘图效果,可以使用HTML5的Canvas元素。
例如:<canvas id="myCanvas" width="500" height="500"></canvas>
该示例代码定义了一个Canvas元素,设置元素的宽度和高度属性为500像素,并通过设置id属性为其分配了一个标识符。接下来使用JavaScript代码来绘制图形:
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.fillStyle = "red";
ctx.fillRect(10, 10, 100, 100);
上面的JavaScript代码获取了Canvas元素并创建一个2D(二维图形)用于渲染上下文,然后使用fillStyle属性设置填充颜色为红色,使用fillRect()方法绘制一个矩形块。
3.4 HTML5属性的选择
HTML5属性用于设置元素的特定特征或行为,每个HTML5元素可以有一个或多个属性。属性通常分为通用属性和专用属性两类。
通用属性适用于大部分或者所有HTML5标签,例如:属性class为HTML5元素定义一个或多个类名。
专用属性只适用于一个或者几个特定的HTML5标签。例如:HTML5中的<img>标签有src和alt两个专用属性。src属性用于指定图片所在的路径,这个路径可以是相对路径,也可以是绝对路径;alt属性则用于提供图片的描述信息,当图片无法显示时,页面会显示alt中的文字,从而为用户提供替代的视觉信息。
3.5 编码实现并生成HTML5文件
确定网页布局设计、标签、元素、属性以后,最后采用HTML5语言编码实现页面设计并生成HTML5文件。HTML5文件通常包括两部分:头部和主体。头部包含文档类型声明和其他信息,如字符集、网页标题、样式表、<meta>标签设置、等;主体则包含文档中实际内容,比如导航条、内容区、侧边栏、底部等。
4 HTML5在物业管理系统开发中的应用方法
4.1 物业管理系统涉及的页面设计分析
物业管理系统涉及的页面设计包括前端展示层和后台管理层,前端展示层面向普通用户,后台管理层面向系统管理员用户,如表1所示。
4.2 HTML5实现页面设计的方法
由于物业管理系统需要设计的页面众多,下面以前端展示层用户报修页面设计和后台管理层用户报修管理页面设计为例,详细说明HTML5实现页面设计和开发的方法。
4.2.1 前端展示层用户报修页面设计