基于EasyUI+JavaEE的蔬菜ERP系统的设计与实现
作者: 闫俊甫 邢梦

摘要:为了提高蔬菜企业的生产效率,实现蔬菜从下单、生产、加工到运输服务的一体化管理,文章给出蔬菜ERP系统的设计与实现方案。该系统基于B/S架构,采用EasyUI+Struts2+Spring+JdbcTemplate框架开发以提高开发效率,使用MySQL数据库持久化数据,从整体上提高蔬菜企业的管理效率。
关键词:蔬菜ERP系统;JavaEE;EasyUI;Struts2;Spring;Spring JdbcTemplate
中图分类号:TP311 文献标识码:A
文章编号:1009-3044(2024)24-0061-03
开放科学(资源服务)标识码(OSID)
0 引言
蔬菜ERP系统涵盖了从生产、加工、运输到销售的完整供应链管理,是提高蔬菜质量、提供优质蔬菜、降低成本的关键。传统的手工管理方式效率低下,本系统采用EasyUI+Struts2+Spring+JdbcTemplate框架技术,结合MySQL数据库和存储过程,实现了高效的数据管理。系统从信息录入、加工、销售到售后服务进行全方位管理,实现数据的数字化和精准化。
1 相关技术简介
1)jQuery EasyUI是一个基于jQuery的框架,提供丰富的用户界面插件,方便构建现代化的交互式Web应用程序。
2)Struts2框架基于WebWork的设计理念,继承了Struts框架的部分优势,以更简洁的方式实现了MVC设计模式,其中模型、视图、控制器各司其职[1]。
3)Spring是一个轻量级JavaEE开源框架,其核心特性是依赖注入(DI)和面向切面编程(AOP)。Spring可以看作一个控制反转容器[2],其核心特性也可以应用于其他Java项目。
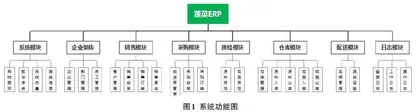
2 系统功能设计图
根据企业的实际需求,整个系统主要功能图如图1所示。
3 系统实现
本系统实现采用经典的MVC设计模式,它强制性地使应用程序的输入、处理和输出分开[3]。使用MVC模式,应用程序被分成3个核心部件:模型、视图、控制器。它们各自处理自己的任务。在本系统中,模型指Service层、Dao层、Model;视图指Jsp+EasyUI;控制器采用Struts2,三者相互配合,共同完成工作。
3.1 EasyUI视图层实现
视图层主要由JSP、EasyUI、JS文件组成。后台主页面主要采用EasyUI布局中的“border”布局,整个布局分为上(north)、左(west)、中间(center)、南(south)四个区域。其中,north区域放置logo、标题、个人基本信息、退出等信息;左侧(west)区域放置easyui-accordion手风琴组件,用来显示一级和二级操作菜单;中间(center)存放详细列表信息和操作管理功能,包括添加、修改、删除、反删除、打印、导入、导出等通用功能,此区域为核心功能区域;南(south)区域主要放置通信联系和企业信息等。后台主页部分主要代码如下:
<!--1. 在整个页面创建布局面板-->
<body class="easyui-layout" >
<!--1.1 region="north",指明高度,可以自适应-->
<div region="north" style="height: 62px;">
<div class="header">
<h1><p style="float:left; " id="title">蔬菜ERP管理系统</p></h1>
<ul class="rt_nav">
<li><a class="tx_top" >当前用户:<span>${sessionScope.user.opername}</span></a></li>
</ul>
</div>
</div>
<!--1.2 region="west",必须指明宽度-->
<div region="west" title="导航菜单" style="width: 220px; border-right: 5px solid #ebebed;">
<div class="easyui-accordion" style="width: 100%; border: none;" data-options="collapsed:false">
<!-- 权限信息,动态生成二级菜单 -->
<c:forEach items="${sessionScope.menuList}" var="menu">
<div class="tx_list" title="${menu.menuName }" data-options="iconCls:'${menu.icons}'">
<c:forEach items="${menu.map}" var="m">
<c:if test="${!empty m.PageIcoaddr}">
<a class="easyui-linkbutton" iconCls="${m.PageIcoaddr}" style="text-align: left" onclick="addTab('${m.MenuName}','${m.PageName}?MenuID=${m.MenuID}','${m.MenuID }')">${m.MenuName} </a>
</c:if>
<c:if test="${empty m.PageIcoaddr}">
<a class="easyui-linkbutton" iconCls="icon-ok" style="text-align: left" onclick="addTab('${m.MenuName}','${m.PageName}?MenuID=${m.MenuID}','${m.MenuID }')">${m.MenuName} </a>
</c:if>
<!--1.3region="center",这里的宽度和高度都是由周边决定,不用设置-->
<div region="center" style="background: url(images/background.png) no-repeat; background-size: cover;" id="background">
<div id="tab" class="easyui-tabs" style="width: 100%; height: 100%;"> </div>
<div id="openDialog" style="max-height: 620px;"></div>
</div>
<!--1.5 region="south",指明高度,可以自适应-->
<div region="south" style="height: 30px;">
<div class="footer">
<ul>
<li><a href="javascript:void(0)">关于我们</a></li>
<li><a href="javascript:void(0)">技术支持:河南**软件科技有限公司</a></li>
系统主页面如图2所示。
3.2 EasyUI与后台的交互
EasyUI通过Ajax与后台交互,实现CRUD(添加、查询、更新、删除)操作。例如,商品蔬菜信息添加模块通过核心代码(“#form”).form(“submit”,{url:‘’,success:function(){}});与后台交互,url通过Struts2的struts.xml文件映射到相应的action上,进而调用Service层方法实现数据持久化。success:function()函数通过异步方式实现无刷新操作,提高用户体验。
3.3 Struts2控制层实现
Struts2作为MVC模式的控制核心,负责接收客户端数据,调用业务逻辑,并输出结果页面。Struts2主要采用一种轻量级的数据交换格式[4]JSON与EasyUI交互,通过封装Result类返回JSON数据。以添加蔬菜信息为例进行代码说明:
//添加蔬菜
public class BdVegetableAction extends BaseAction {
private bdVegetableService BdVegetableService; //业务层
...//setter getter方法
//商品添加
public void bdVegetableAdd() {
//获取前台的数据
String operType = request.getParameter("operType");
String SerialNumber = request.getParameter("SerialNumber");
...
if (!StringUtils.isBlank(vagetableItem)) {
JSONArray array = JSONArray.fromObject(vagetableItem);// 将前台json数组字符串转成对象
for (int i = 0; i < array.size(); i++) {
JSONObject obj = array.getJSONObject(i);
String RawMaterialNumber = String.valueOf(obj.get("RawMaterialNumber"));
...
if (!StringUtil.objectIsNull(RawMaterialNumber)) {
// 遍历添加明细
int result = BdVegetableService.bdRawmaterialratioAddEditDeleteForProcedure(OPER_TYPE_ADD, "0",
SerialNumber, RawMaterialNumber, TheProportion, AttritionRate);
...
//封装Result类,返回JSON
Result result = new Result();
result.setFlag("1");