基于SVG的电磁作战概念可视化技术
作者: 蒋鸣远 李晓 李复名

摘要:随着电磁频谱作战概念涉及要素越来越多,且交互关系越来越复杂,概念的可视化技术作为作战概念分析、演示和讲解的关键技术之一,对先进的新型作战概念研究越来越重要。基于SVG的电磁作战概念可视化技术充分利用了SVG标签内部动画可定制性和Vue框架的属性动态绑定机制,实现了10种具有作战特色的基本的动画元素,支持以配置的方式组合这些动画元素以实现对作战概念的可视化构建,对非专业编程人员较为友好。
关键词:SVG;作战概念;Vue;可视化
中图分类号:TP311.5 文献标识码:A
文章编号:1009-3044(2023)06-0064-02
开放科学(资源服务)标识码(OSID)
0 引言
随着电子信息科技的发展,电子战正在走向电磁战,电磁战是一项自顶而下的体系工程,其不仅具有新的作战样式和作战理念,同时对于武器装备的能力增强具有顶层的牵引作用。在电子战武器装备发展论证中,首先需求开展先进的作战概念的顶层设计,推动武器装备体系结构设计优化,进而促进部队战斗力生成模式转变,这也成为现代信息化武器装备发展论证的重要途径[1]。近年来,以美军为首的军事强国对电磁作战能力越来越重视,其针对电磁域提出了电磁机动战、电磁频谱战、多域战[2]等各式各样作战概念,这些电磁频谱作战概念通常包含陆、海、空、天等各个作战域内的作战平台,同时涉及雷达、通信、电子战、导航等电磁行动且交互关系复杂,因此如何用友好的交互手段演示出复杂的作战概念内涵及过程,是当前电磁作战概念研究的重要组成部分。在过去,电子战的作战概念演示主要的手段是以静态图片结合幻灯片播放的方式,该方式在某种程度上能够展示出作战概念的过程,并且通过人工对于不同的素材进行灵活调整,但该方法的复用性较差,且幻灯片的动画特效专业性较弱,不能有效反映出过程步骤背后的含义,交互效果不够完美;另一种交互手段是视频动画制作的方式,该方式能够有效的展示出电磁作战概念的过程和内涵,交互效果也很突出,但是视频动画制作的技术门槛较高,不适用于从事电磁作战概念研究的人员。本文提出一种基于SVG的作战概念可视化技术,能够在制作技术成本和可视化效果之间取得较好的平衡,一方面拥有诸多军事领域内的专业动画组件可以灵活复用,另一方面通过JSON配置文件的方式作为入参也极大降低了对二次开发人员的要求。
SVG(Scalable Vector Graphics,可伸缩矢量图形)是W3C组织制定的二维图形格式[3-4],是基于XML的矢量图形描述语言,能便捷地与Javascript和CSS进行交互[5],在二次封装时SVG图像可以像HTML网页一样有很好的可读性,在React、VUE这种数据驱动视图的框架下,制作SVG动画就变得更加灵活。
本文设计并实现一个基于SVG的电磁作战概念可视化模块,以JavaScript语言为开发语言,使用Vue框架编制以SVG图形格式为基础的组件,使之可以方便地应用在Web或桌面应用的平台之中,实现了作战案例分步骤、可伸缩的展示,目前已经开发了十种作战案例展示中常见的动作,为用户提供了更多角度、更为直观和更加丰富的交互体验,同时本文所设计可视化模块考虑二次开发的需求,整合可视化的过程控制入参为一套简单易学的基于JSON格式的配置规则,提升了模块的复用性。
1 设计与实现
1.1 基本架构
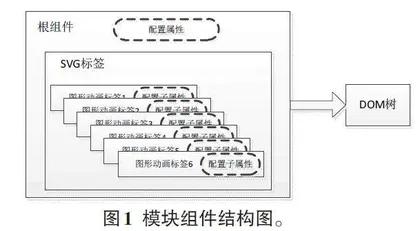
本文所述的可视化模块通过对配置文件的处理,快速在SVG标签内生成出各种作战概念动作子标签,其架构如所示。在Javascript程序中,本文所述模块将各类图形动画单独封装为VUE组件,并提供了各类图形动画的基本模板,用户通过输入不同的数据及配置文件灵活地进行绘图和内容调整。SVG图片的元素样式采用CSS进行定义,动画效果则通过SVG参数属性进行动态控制。
1.2 实现方法
本文所述可视化模块主要采用JavaScript语言进行开发,JavaScript是一种解释型编程语言,其相关生态链被广泛应用于WEB前端开发,JavaScript在人机交互领域的技术已经非常成熟。Vue框架是一套用于构建用户界面的渐进式JavaScript框架,其核心库只关注视图层,易于学习,也容易与其他库或已有项目整合,Vue通过尽可能简单的API实现响应的数据绑定和组合的视图组件。Vue的基于模板开发的模式非常适合于SVG标签的属性绑定和参数传递,Vue的组件开发方式也适用于构建和扩展电磁作战概念中基本的动画元素,因此本文所述模块选用JavaScript作为编程语言,Vue作为底层框架。
按照基本架构的设计,本文所述的可视化模块的Vue模板结构如图 2所示。
图形生成模块本文所述的可视化模块的核心,包括了导弹发射动画、作战对象静态展示、作战对象直线匀速运动、作战对象直线加速运动、作战对象操场形巡逻移动、作战对象圆形巡逻移动、地面固定目标动画、爆炸动画、通信链路、电磁波动画共计10种子组件,每种子组件再通过v-if属性进行显隐控制,又通过v:bind的属性传递机制获取动画的效果控制参数进行进一步操作。后续若有新的动画类型则可以直接在图形生成模块中进行扩展。本文所述的可视化模块会定义一块给出长度和宽度的SVG画布建立二维坐标轴,所有元素的绘制将以画布的左上角为坐标轴原点,x轴向右正向增长,y轴向下正向增长,画布示意如图 3所示,模块将会读取配置文件中的相应资源设置为画布背景。
2 技术特点
2.1 图形功能多样化
本文所述的电磁作战概念可视化模块的一大特点是能够绘制具有一定军事特色的图形动画,表1概括了目前已经集成的电磁作战概念基本动画素材,二次开发用户在使用时只需要在配置文件中给出相应的动画类型即可快速绘制出不同的动画效果。
受形式所限,这里仅列出部分动画的截图效果,如图 4、图 5、图 6所示,其中电磁波动画是不断有波束一层层向外扩散且由近到远逐渐变淡,爆炸动画也是从无到有的一团火焰效果,通信链路动画是通过虚线的流动来展示通信链路的状态和方向的:
2.2 二次开发能力
为进一步提升本可视化模块的可用性,模块的所有动画效果控制均已封装,通过传入的JSON格式的配置文件进行控制,非专业编程人员也能够通过修改
配置开发不同的作战概念演示案例,这里本文给出一个简单的示例对配置规则进行介绍:
{ type: 'equipage',//动画类型
name: '目标',//图像名称
url:'',//图像的base64URL
startAxis: [880, 380],//开始出现的坐标
baseAttribute: {
width: 60,//图像宽度
height: 57,//图像高度
dur: 3//渐进动画持续时间,单位秒
},
// 电磁波动画
waveTarget: {
waveTargetId: '4', // 电磁波照射目标ID
// 发波目标地优先级高于waveTargetId
// targetAxis: [915.5,388.5],
deg: 45, // 波束角度
beginSec: 7, // 开始发波时间,单位秒
dur: 3, // 波跑动所需时间,单位秒
count: -1, // 发波次数,-1表示无限次
color: '220,220,220', // 波形颜色
// 波形动画
effect: {
beginSec: 3, // 动画开始时间,单位秒
type: 'smaller', // 变化类型
deg: 45, // 变化后角度
distance: 60// 变化距离}
}
}
二次开发用户可以根据想要的效果灵活调整上述配置,调整后的配置将作为输入参数传入可视化模块中对动画效果进行控制。
3 结束语
本文利用Vue前端框架在HTML中的SVG标签内设计实现了一套电磁作战概念动态可视化模块,它以十种基本动画素材为基础,通过灵活的配置组合构建出不同的电磁作战概念演示案例。所有的动画素材都是基于JSON格式的配置进行效果控制,方便作战概念研究人员上手和二次开发,动态可视化对于电磁作战概念的分析、演示和讲解有极大的帮助。此外,模块在设计时充分考虑了扩展性,在未来的应用中将会加入更多类型的具有军事特色的基本动作素材。
参考文献:
[1] 郭齐胜,宋畅,樊延平.作战概念驱动的装备体系需求分析方法[J].装甲兵工程学院学报,2017,31(6):1-5.
[2] 叶秋玲,汪强.美军发布多域作战概念最新1.5版本[J].军事文摘,2019(5):51-54.
[3] 陈颖丽.基于SVG的管廊监控信息可视化[J].信息技术与信息化,2018(8):19-21.
[4] 蔡瑞初,林殷娴,艾鹏.SBV:基于SVG的生物信息可视化软件[J].计算机科学,2017,44(10):33-37,50.
[5] 马德涛,王锐,黄毅.基于SVG的电子海图复杂矢量符号绘制方法[J].海洋测绘,2017,37(5):71-75.
【通联编辑:谢媛媛】