基于Cesium的三维地图实时导航服务
作者: 郑禄喜 罗立宏

关键词:三维地图;定位;实时导航;Web平台;Cesium
0 引言
随着经济的不断发展,高楼大厦拔地而起,道路桥梁不断增加,因此城市的面貌日新月异。现在人们来到一座陌生的城市,不再像以前那样记住显眼的标志,摸索着走几段路就能到达目的地。通常都有着目的地就在附近的想法,但怎么都到达不了目的地,询问当地居民才得知正确的路线。因现今的道路越发复杂,所以电子地图成为出行必备的应用。但对于一些方向感较弱的人来说,当前的电子地图应用给予的地理位置信息还不是很直观,他们仍然会发生到达不了目的地的可能性。
三维可视化技术能够给人们带来强烈的视觉感受,即相比于平面地图和哥伦布地图,三维地图能够提供更为直观的地理位置信息。国内外对于三维地图领域相关的研究力度很大,黄娟娟等[1]在Unity3D上实现景区的可视化,然后利用改进隐性马尔科夫模型的地图匹配算法解决了三维地图定位精度低的问题;田风勋[2]基于现有的PF等数字摄影测量系统生产平台,利用3DMax等建模工具,通过C#语言辅以SkyLine开发包开发实景三维地图;王亚美[3]、孙伟[4]各自的团队都利用OpenGL ES在Android平台上实现了三维地图的可视化系统;문성태等[5]提出使用Kinect等深度相机生成三维地图以及利用相机拍摄的2D图像在三维地图中进行位姿跟踪,解决了室内无法接收GPS信号定位当前位置生成三维地图的问题;Hildebrandt等[6]提出了面向服务的、交互式的大规模3D城市模型三维可视化系统架构,该架构为大规模3D城市模型的安全、稳健分布和交互式呈现提供了一种解决方案。
上述研究都通过不同的方法完成了三维地图的构建,但都需要安装相应的插件或软件进行开发,难以实现跨平台使用,并且研发产品可能在不同的平台会不兼容。若基于Web平台开发三维地图,就能实现跨平台的效果。由于以前各种条件的限制,在Web上渲染的3D图形和三维交互的效果都不如在PC和嵌入式设备上的效果,所以很少基于Web平台开发三维应用。但3D绘图标准WebGL的出现,加上浏览器的性能越来越强,如今网页上也能够绘制和渲染复杂、精美的3D图形。WebGL技术标准不需要安装插件,只用一个文本编辑器和支持WebGL的浏览器就可以开发具有复杂3D图形的网站或3D网页游戏。因此,多种基于JavaScript 封装WebGL API 的3D 引擎逐渐出现,如Babylon.js、Three.js和Cesium.js等,而Cesium.js很适合作为在三维地形、仿真和GIS等领域进行可视化的图形库,如袁凌等[7]将地形数据切片,利用Cesium加载地形、谷歌影像和风力发电机模型等要素构建三维场景,实现了风电场地形的三维可视化,能够辅助风电场的建设和风机运行状态监测;苏昊翔等[8]在Cesium平台上开发了卫星载荷可视化的仿真系统,该系统解决了跨平台使用,无须使用特定软件进行展示的问题,有利于仿真结果的可视化共享;GRAEME F.CLARK等[9]使用CesiumJS结合大数据开发一款基于Web的澳大利亚海洋碎片数据库可视化工具,给专业和民间科学家提供多种方式探索海洋数据;Kilsedar,CE 等[10]利用CityGML和CesiumJS进行三维地理空间数据可视化并模拟洪水发生的过程,达到帮助有关适应措施和减轻洪水影响的知情决策过程的目的;毕硕本等[11]在模拟洪水灾害过程的基础上,还将热带气旋路径、所致损失等其他灾害信息整合于Cesium的三维地球中。因此,本文通过Cesium.js结合高德地图的Web服务API实现Web平台的三维地图实时导航服务。
1 Cesium 简介
Cesium是用于创建强大的3D地理空间应用程序的基础开放平台,也是一款开源的基于JavaScript的3D 地图框架。Cesium 开发平台上有着Cesium Ion、ICoens是ium一JS个、C提e供siu3mDfoTrileUsn和rea地l三理空个间主数要据平的台平。台C,e它siu有m3D Tiles流式传输的最快的管道,可以把3D数据上传到Cesium Ion中,在使用CesiumJS开发时可以通过申请的access token 直接访问Cesium Ion 中的数据源;CesiumJS是一个开放源代码JavaScript 库,用于创建具有最佳性能、精度、视觉质量和易用性的3D地球和地图;Cesium for Unreal是游戏引擎中的第一个高精度地球仪,将Cesium的真实世界的细节和准确性带入了模拟环境。
CesiumJS是一个三维可视化引擎,底层核心基于WebGL技术构建,以WebGL技术作为其图形渲染引擎,所以可以在支持WebGL的浏览器上运行,包括手机、平板、电脑的浏览器,所以它具有跨平台的特点[12]。它有可精确分析的高精度WGS84地球仪,并提供了与地理空间坐标相关的计算功能;支持绘制几何图形;能够加载KML、GeoJSON、CZML和terrain等多种类型的空间数据文件;支持3D Tiles、glTF模型、时间动态数据;可自由切换2D、2.5D、3D视图模式。
一个完整的Cesium应用程序由五层组成,自下而上分别是核心层(Core) 、渲染器层(Renderer) 、场景层(Scene) 、数据源层(DataSources) 、部件层(Widgets) 。核心层主要是数学运算类,例如笛卡尔坐标运算、地理坐标运算和四元数运算等;渲染器层是WebGL的高级抽象和GLSL库;场景层囊括了地形和影像引擎、三维模型、几何图形、矢量数据和摄像机等对象;数据源层是一个高级Entity API,封装了场景类型和时间动态属性;部件层是场景中的一些小部件,如动画、视图模式切换、全屏等控件。
2 关键技术
2.1 WGS84坐标与笛卡尔坐标的转换
Cesium项目中经常涉及坐标转换,如加载模型时的初始位置、模型或实体的空间位置变换等,在执行这些操作时,位置信息几乎都是输入经纬度坐标,但Cesium最终都会把坐标转换为笛卡尔坐标来表达空间位置信息。Cesium中有两种坐标系,分别是WGS84 坐标系(以下简称为84坐标)和墨卡托投影坐标系。本文使用的是84坐标,但Cesium中没有84坐标相对应的类,所以用弧度表示经纬度,可以通过式(1)求得经纬度的弧度形式,R 表示弧度,D 表示经纬度角度。
84坐标转换为笛卡尔坐标[13]:已知84坐标中椭球中 的 长 半 轴 a = 6378137.0、短 半 轴 b = 6356752.3142451793、纬度B、经度L、海拔H。根据式(2)求得笛卡尔坐标(X,Y,Z),式(2)中e1为椭球的第一偏心率,N 为椭圆曲率半径,它们分别可根据式(3)求得:
笛卡尔坐标转换为84坐标:将式(2)进行反向推导,可得到式(4),通过式(5)可将笛卡尔坐标转换为84 坐标,但求得的84坐标是弧度形式,可通过式(2)推导出转换为经纬度形式的式(5)。
2.2 偏移路线检测
在导航过程中,判断当前位置是否偏离了规划的路线是很重要的,若偏离了路线,则需要重新根据当前位置作为起点重新规划路线。本文采用了点是否在多边形内作为判断当前位置是否偏离路线的方法,点在多边形外则表示偏离了路线。当前位置以点表示,构成该点是当前位置的经纬度坐标,规划的路线是以曲线表示,构成该曲线是该路线的经纬度坐标集合。以曲线为中心,计算一个半径为2 m的缓冲区作为多边形,该多边形是由点集P={(xi,y≤ i) | 1≤i≤n, n≥3}构成。当2 i≤n-1时,Pi分别与相邻的两个点Pi-1、Pi+1相互连接构成一条折线,最后P1与Pn连接形成闭合而构成一个多边形。判断点P0(x0, y0)是否在多边形内的过程如下:
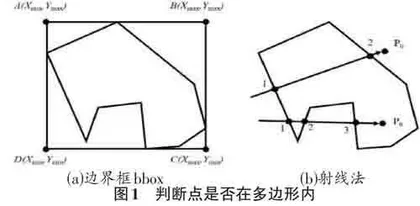
1) 判断点P0是否在多边形的边界框bbox内。计算点集P 中x、y 的最值Xmin、Xmax、Ymin、Ymax,从这些最值中可组合成四个点,分别是点A(Xmin,Ymax)、B(Xmax,Y( max)、C Xmax,Ymin)、D(Xmin,Ymin)、这四个点可构成一个边界框bbox (图1 a),然后判断点P0 是否在bbox里面,即Xmin≤x0≤ Xmax 且Ymin≤y0≤Ymax。若不在bbox范围内,表示点P0在多边形外,否则跳到步骤2)。
2) 利用射线法判断点P0与多边形的关系。从任意一点绘制一条到达点P0的直线(图1 b),统计该条直线与多边形相交的边数k,通过式(6)计算出k 的奇偶性,点P0与多边形的关系可用式(7)表示[14]。因为有一种点P0刚好就在多边形的边上,但k 为偶数的特殊情况,所以当k 为偶数时,还需要判断点P0是否落在多边形的边上,跳到步骤3)。
3) 利用叉积法判断点P0与多边形的边的关系。多边形的边集是它的点集中相邻两点和首尾两点连接而构成的边,只要点P0在边集上任一条边上,则点P0就是在多边形的边上。可用叉积判断点P0与边P1P2的关系,边P1 P2是由点P1(x1, y1)和点P2(x2, y2)连接而成,通过式(8)可求得点P0与边P1 P2的叉积Pc,若Pc = 0,则点P0与边P1 P2共线[15]。
2.3 相机模式
2.3.1 相机跟随
在三维地图的实时导航中,场景中的相机需要一直跟随表示当前位置的标志,所以需要实现相机跟随的效果。Cesium中有很多函数可以改变相机的位置,但这些函数要么只能改变相机的视角,没有平滑的跟随效果,要么只有跟随效果,相机的视角却是固定的,所以需要将两者结合起来,实现相机的视角始终跟随在目标的后面。
Viewer中有一个trackedEntity的属性,一旦给该属性赋值,相机将一直跟随该属性中的目标,它的实现原理是通过式(10)计算出相机的新位置T,其中C 表示被跟随目标的当前位置,D 表示相机的偏移量。
虽然trackedEntity解决了相机平滑的跟随,但带来了相机视角固定在一个方向的问题,即相机视角不会随着跟随目标的方向变化而变化,所以需要在这的基础上,使相机的方向随着跟随目标的方向变化而变化。实现方法如下:一旦跟随目标的位置发生改变,就通过式(11)、式(12)计算目标之前的位置点P(L1, B1) 和当前位置点Q(L2, B2)的方位角A(点P、Q 坐标中的L、B 分别表示经度、纬度),然后利用式(5)把方位角A 转换成角度形式,最后对方位角A 取模360求得最终的方位角A,其中点P、Q的经纬度是以弧度来表示[16],一旦方位角A>5,就使相机绕Z轴旋转A 度。
2.3.2 第一人称视角
相机模式设为第一人称视角,相当于把相机当成人的眼睛,即相机的朝向能够和人的视线一样变换,通过监听DeviceOrientationEvent事件获取设备的物理旋转信息作为相机朝向改变的数据源实现和人的视线一样变换。它的事件属性有α、β、γ 三个属性,分别表示设备绕Z、X、Y轴旋转的角度,利用α 表示视线左右摇摆,β 表示上下摇摆。实现第一人称视角的功能只需α、β 两个属性,当设备指向正北时α=0,设备逆时针旋转,则α 值增加,α 的范围为[0,360];当设备水平摆放时β=0,设备顶部向上方倾斜则β 值增加,β 的范围为[-180,180]。
通过α 控制相机左右两侧的朝向和导航标志模型的朝向,β 控制相机上下两方的朝向。基于用户手持设备的习惯,相机上下两方的朝向需要做一定的限制,即β=0时,相机朝向为地面;β=45时,相机朝向为水平方向;β=90时,相机朝向为天空。假设相机上下旋转角度A'的最佳配置为:A'=-90表示地面;A'=0表示水平方向;A'=30表示天空,通过式(13)可获得最终的旋转角度A'。