基于React Native的校园二手交易平台的设计与实现
作者: 胡佳静

摘要:为满足在校大学生购买和出售二手物品的需求,设计并开发了一款校园二手交易平台的App,以学校为背景,整合了线上线下资源,方便在校大学生合理、高效地处理闲置资源,促进二手物品的流通。该平台基于React Native框架,使用JavaScript语言,将原生开发与React组件相结合,以组件化方式开发平台页面。根据学生对校园二手交易平台的需求,设计并开发了用户账号、购买商品、发布商品以及沟通交流等功能。
关键词:React Native;二手交易;在校大学生
中图分类号:TP311 文献标识码:A
文章编号:1009-3044(2023)25-0042-03
开放科学(资源服务)标识码(OSID) :
0 引言
伴随着我国商品经济的高速发展,当代大学生的购买能力也随之提升,他们的消费方式呈多样性,其中,二手交易的消费模式是广大在校大学生最喜爱的消费方式之一。学生乐于将自己手中的书籍、生活用品、文娱用品、电子资料等闲置物品通过二手交易市场进行直接交易并获得一定的经济收入,同时,学生也能通过有限的生活费购买到物美价廉的二手物品,校园二手物品交易活动在每年的毕业季更是爆发式增长[1]。
在校大学生的二手交易活动大多依托线上QQ群和线下校园场所完成,这种方式简单、直接,却存在诸多问题。例如,交易活动涉及的QQ群是一个聊天平台,发布的二手物品信息容易被聊天信息淹没,严重影响了商品的宣传;二手交易的QQ群多为宿舍楼栋群,各个群之间的二手物品信息无法共享,限制了交易活动的范围;群内成员没有得到严格、有效的实名认证,存在假冒校内学生的不法分子混入群内进行诈骗[2]。在信息化时代,通过软件技术开发一个大学校园二手交易平台,能有效地为二手交易活动提供便利和安全的服务。
随着智能手机的普及以及移动互联网的快速发展,手机端App的安装数量和使用时长不断提高,App的使用贯穿了人们的生活、工作和学习。为满足在校大学生的二手交易需求,并贴合学生的手机使用习惯,基于JavaScript框架React Native,开发校园二手交易平台的App。学生通过应用商店下载该App至手机,能随时随地进行二手交易活动,合理地处理闲置资源。
1 关键技术
一般,对于同一款App,针对Android、iOS两种不同的操作系统,分别采用不同的技术来开发,例如,运行在Andorid平台的App使用Java语言,与之对应的iOS平台则使用Swift和Objective-C。随着移动互联网的发展,Facebook公司于2015年开源了一款JavaScript框架React Native,提供了接近原生应用程序的性能和体验,技术人员通过JavaScript程序语言即可开发跨平台App。校园二手交易平台App的开发基于React Native框架,并采用了与该框架相关的一些关键技术,如React框架、第三方库。
1.1 React Native框架
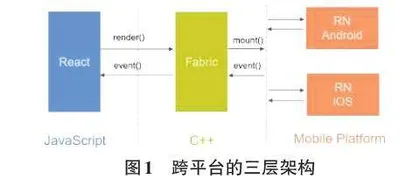
基于React Native开发的App具有跨平台的特性[3]。技术人员开发维护一套业务逻辑代码,分别构建成可运行在Android、iOS两个不同平台上的应用程序,提高了代码的复用率,降低了开发成本。跨平台特性源于React Native使用了一个跨平台的三层架构,如图1所示。在JavaScript层,将React Native提供的API、核心组件封装于React组件中,完成页面具体的业务逻辑开发;C++层,即桥接层,负责解析Java⁃Script代码,使用了Fabric渲染器,并为JavaScript层和平台层的通讯提供服务;Mobile Platform,即平台层,负责提供原生功能[4]。
React Native的热更新特性使得App的更新绕过App Store的冗长审核和上传过程,开发者可随时随地解决bug,更新App,提高了程序的可维护性。在发布阶段,将项目中的js文件(包含React Native源码、第三方库、业务代码)打包成最新的Bundle文件,并上传至服务器,重新启动App时,App自动向服务器请求最新Bundle文件,替换掉已有的Bundle文件,从而更新了App[5]。
在React Native的开发中,根据Web的CSS技术,使用JavaScript编写样式,将样式赋值给了核心组件的style属性,从而设置页面视图的样式。然而,不同于Web的CSS样式命名,React Native的样式命名需要转换成驼峰形式,比如justify-content改为justifyContent,background-color改为backgroundColor。
使用React Native框架开发移动端App,技术人员无须特地学习原生开发的相关知识,开发工作的重点在于对用户页面的还原和业务逻辑的实现。因此,对具有移动端或前端开发经验的技术人员,学习成本相对较低。
校园二手交易平台App采用了前后端分离的开发模式,前端开发用户页面,后端提供页面所需数据。React Native提供了从远程地址获取数据的API,即与Web标准一致的Fetch方法,能够满足网络请求数据的需求。
1.2 React框架
React是Facebook开源的JavaScript前端框架,致力于构建用户界面。React应用程序由组件构建,用户页面上的内容被分解为可复用、可嵌套、含状态的组件,当状态发生变化,组件会自动更新,页面内容也将随之变化[6]。
React使用JSX语法,在JavaScript代码中嵌入HTML,将一个组件的表现层和逻辑层组合在一个js文件中,使得每个组件具有独立性,降低了代码的耦合性,提高了代码的复用性。
React Native将原生开发部分与React相结合,实现组件化开发。React Native提供了多个核心组件,如View、Text、Button等,React组件将核心组件与业务逻辑进行有机组合,详细描述了页面的内容。
1.3 第三方库
对于校园二手交易平台App,React Native提供的核心组件和API无法满足一些复杂的业务场景,为了降低开发成本,保障平台的稳定性,可引入React Native社区中成熟的第三方库,如react-navigation导航库、react-native-largelist-v3列表组件库、@react-native-async-storage/async-storage本地存储库。
基于React Native的项目开发使用了工程化开发模式,通过Node环境自带的npm包管理工具来管理项目的依赖包(库)。当项目需要安装第三方库,在联网条件下,使用命令行终端执行npm install命令来安装这些库,如图2所示,通过npm命令安装react-native-largelist-v3列表库。与安装命令相对应的卸载命令,则是npm uninstall,方便技术人员卸载第三方库。
2 平台功能与实现
根据当前大学生对校园二手交易平台的需求,对这款基于React Native的跨平台App的总体进行了设计,使得学生能够通过该平台发布、购置二手商品,现阶段已完成的总体功能如图3所示。
2.1 核心功能设计
用户账号。为避免不法人员的混入,在校学生需凭借个人关键信息(学号、手机)注册平台,后台系统将严格审核用户的注册信息。审核通过的用户成功登录后,才能使用平台提供的服务。
商品购买。买家通过推荐的、搜索的商品列表,查找目标二手商品,进入商品详情页后,则可点击收藏,方便日后查找和购买,或者直接购买二手商品。
商品发布。卖家在平台中描述待出售商品的信息,保存为草稿或者直接发布上架。同时,卖家可更新商品信息,甚至下架商品。
订单列表。卖家、买家均能查看不同状态的订单,浏览订单详情。买家可对交易成功的订单进行即时评价或者追评,这些评价将影响卖家的等级。
交流沟通。平台不提供支付、物流功能,买家在购买过程中,可与卖家通过平台提供的交流工具进行互动,沟通交货、付款等相关事宜。
2.2 平台实现
基于版本号为0.72的React Native框架开发的校园二手交易平台,现阶段已经开发了账号、商品购买、商品发布、沟通交流等功能,这些功能对应的部分页面如图4所示。
用户打开校园二手交易平台App后,App将判断用户的登录信息,根据判断结果决定是否为用户展示登录页面。因此,获取和存储用户的登录信息是平台最基本、最重要的功能之一。用户成功登录后,App将用户信息存储至本地,之后每次打开App时,App先从本地存储中读取、验证用户信息,再根据验证结果判断用户是否需要重新登录。其中,App使用了@react-native-async-storage/async-storage第三方库提供的API实现本地存储、读取用户信息等功能。平台中其他的页面也能通过该库提供的API来获取本地存储的用户信息进行业务开发,例如,个人中心的用户信息展示功能,页面接口请求后端获取数据时需要的用户凭证。
校园二手交易平台中的每个页面由React组件定义。如登录页面,创建Login.js文件,定义Login组件,文件代码的主要结构如图5所示。因此,多个页面则需要创建多个React组件文件。
使用react-navigation导航库管理多个页面组件,保障了页面的展示和互相跳转。在项目的入口组件App.js中,使用导航库注册页面组件,并指定在App打开后初始化展示的页面组件,部分核心代码如图6所示。在各个组件内部,可通过导航库的API实现了携参跳转其他页面的功能。
高性能的react-native-largelist-v3列表组件库,支持大量数据源的列表展示,提供了良好的用户体验。该组件库提供了上拉加载和下拉刷新等开箱即用的功能,降低了业务开发的难度和工作量。在校园二手交易平台中,首页的商品列表、个人的收藏列表、订单列表等均使用了该组件展示数据。
3 总结
校园二手交易平台使用软件技术整合了线上和线下资源,为在校大学生的二手物品交易活动提供信息化服务。基于React Native框架,使用JavaScript程序语言和React组件,开发了跨平台的手机端App,目前已完成账号、商品购买、商品发布、沟通交流等基本功能,运行稳定。为提高用户体验,项目将根据用户的需求,做进一步的优化,为校园二手交易活动保驾护航。
参考文献:
[1] 李顺,康雄杰.当前经济背景下校园二手交易平台的构建——以邵阳学院为例[J].财富时代,2023,216(5):88-90.
[2] 魏海芝,易寒茹,杨娇.基于闲鱼等交易平台的校园二手市场现状及前景调研报告[J].商场现代化,2022(9):43-45.
[3] 陈海云.基于React Native的移动应用开发模版的设计与实现[D].济南:山东大学,2021.
[4] 邓雯雯,冯颖凌.移动校园生活帮之轻松校园行[J].电脑知识与技术,2020,16(36):243-245.
[5] 苏家啸,武永成.ReactNative技术浅析[J].中国管理信息化,2021(11):192-194.
[6] 张根,蔡永香,高静文.基于React组件快速构建网站前端[J].电脑知识与技术,2019,15(15):119-121.
【通联编辑:谢媛媛】