Java语言程序设计教学中的图形界面案例的探索和研究
作者: 李蔚妍 高葵 李雨 朱红梅

摘要:Java语言程序设计中设计图形界面需要用到很多控件,可以使用javax.swing包和java.awt包中的很多工具来完成具有动态功能的界面设计。该文设计了具体的程序案例,使用了几种控件如标签、复选框、单选按钮、组合框、按钮、文本框、文本区等,对案例进行了分析和设计,以促进对图形界面更深入地了解。
关键词:javax.swing;图形界面;复选框;组合框
中图分类号:G642 文献标识码:A
文章编号:1009-3044(2022)10-0142-03
1 引论
在Java语言程序设计中可以设计图形用户界面,界面的设计需要使用到容器、布局和很多控件等工具,还需要响应某些事件,对不同控件的使用以及响应的事件所实现的接口需要熟练掌握。本文通过两个实际案例来分析设计具有多控件的图形界面并给出具体的代码实现,以加强大家对此部分知识的理解。
2 案例分析
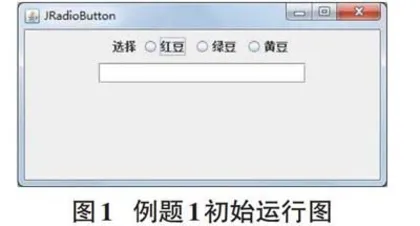
例题1:设计一个有关单选按钮的程序,程序界面如图1所示,三个单选按钮只能选择其中一个,当选择其中一个时,在下面的文本框中就显示出相对应的信息,如图2所示。
程序分析:
(1) 首先要选择好容器,使用的容器是JFrame容器,设计的类要继承JFrame容器。
(2) 在容器中需要设计一个标签、三个单选按钮、一个文本框,需要设计容器的布局将这些组件对象依次存放,可以使用流布局FlowLayout,组件在容器中居中对齐。
(3) 单选按钮使用的工具是JRadioButton类,三个单选按钮要互斥选择,就需要将它们放到一个按钮组中,如 ButtonGroup group=new ButtonGroup();在该按钮组中依次添加三个单选按钮[1-2]。
(4) 当单击单选按钮中的某一个时,需要做出动作响应,编写事件,编写事件需要添加接口,在该程序中使用的是ActionListener接口,需要覆盖接口中的抽象方法actionPerformed(ActionEvent arg0)方法[3],在该方法中设计程序代码,实现在文本框中显示相对应的信息。
代码编程如下:
import javax.swing.*;
import javax.swing.JRadioButton;
import java.awt.*;
import java.awt.event.*;
public class JRadioButton1 extends JFrame implements ActionListener
{JLabel lab1=new JLabel("选择");
JTextField jt1=new JTextField(20);
JRadioButton jr1=new JRadioButton("红豆");
JRadioButton jr2=new JRadioButton("绿豆");
JRadioButton jr3=new JRadioButton("黄豆");
public JRadioButton1()
{JFrame pp=new JFrame("JRadioButton");
pp.setSize(400,200);
pp.setLocation(200,400);
ButtonGroup group=new ButtonGroup();
group.add(jr1);
group.add(jr2);
group.add(jr3);
pp.add(lab1);
pp.add(jr1);
pp.add(jr2);
pp.add(jr3);
pp.add(jt1);
pp.setLayout(new FlowLayout());
jr1.addActionListener(this);
jr2.addActionListener(this);
jr3.addActionListener(this);
pp.setVisible(true);
}
public void actionPerformed (ActionEvent w)
{if(w.getSource()==jr1)
{jt1.setText("你选择了"+jr1.getText());
}
if(w.getSource()==jr2)
{jt1.setText("你选择了"+jr2.getText());
}
if(w.getSource()==jr3)
{jt1.setText("你选择了"+jr3.getText());
}}
public static void main(String args[])
{JRadioButton1 m=new JRadioButton1();
}}
例题2:设计一个具有多种控件的图形用户界面,用来显示爱好、性别、专业的界面程序,如图3所示,用户可以通过单选按钮或复选按钮和组合框进行数据的选择。当分别选择了复选框中的爱好和单选按钮中的性别和组合框的专业后,点击“显示数据”按钮在文本区中就能显示出所对应的信息,如图4所示。
程序分析:
(1) 设计这样一个图形界面首先要设计好容器,使用的容器是JFrame容器,设计的类要继承JFrame容器。
(2) 由于界面中控件比较多,为了设计美观规整,需要对整个容器的布局进行设计,然后在布局中放入相应的各种类型的控件。可以将整个布局设置为1行2列的网格布局,分别将选择信息放在第1列布局中,显示信息放在第2列布局中。
(3) 第1列布局中设计一个面板JP用来存放若干控件,第2列中设计一个面板jpr用来存放多个控件。左边面板JP又设计为4行1列的网格布局,在JP面板中每一行都是一个小型的面板,分别是JP1、JP2、JP3、JP4面板。在右边的面板jpr中设计一个标签和一个文本区。
(4) JP1面板中设计了一个标签和五个复选框;JP2面板中设计了一个标签和单选按钮组;JP3面板中设计了一个标签和一个组合框;JP4面板中设计了一个按钮,这样布局设计出来的程序层次分明、美观实用。
(5) 当界面需要的控件设计好后,就要考虑程序是否能够实现动态反应,那便需要编写事件,在此程序中就需要实现两个接口,它们分别是ActionListener和ItemListene接口。其中 “显示数据”按钮实现的是ActionListener接口,需要覆盖接口中的抽象方法actionPerformed(ActionEvent arg0)方法[4];复选框“爱好”选项、单选按钮“性别”选项和组合框“专业”选项实现的是ItemListene接口,需要覆盖接口中的itemStateChanged(ItemEvent arg0)方法[5]。
代码编程如下:
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class zongheti extends JFrame implements ItemListener,ActionListener
{JLabel l1 = new JLabel("爱好:");
JLabel l2 = new JLabel("性别:");
JLabel l3 = new JLabel("专业:");
JLabel l4 = new JLabel("选中的数据:");
Checkbox w[] = new Checkbox[5];
JRadioButton r[] = new JRadioButton[2];
JComboBox<String> c1;
JButton jb1=new JButton("显示数据");;
JTextArea TA1=new JTextArea();;
String[] aihao= new String[5];
String xingbie;
String zhuanye;
public zongheti() {
JFrame e=new JFrame("综合例题");
e.setSize(650, 200);
e.setLayout(new GridLayout(1, 2, 4, 4));
GridLayout g1=new GridLayout(4, 1, 5, 5);
FlowLayout f1=new FlowLayout(FlowLayout.LEFT);
JPanel JP = new JPanel(g1);
JPanel JP1 = new JPanel(f1);
JP1.add(l1);
String ah[] = { "音乐", "美术", "体育", "阅读", "信息" };
for (int i = 0; i < 5; ++i) {
w[i] = new Checkbox(ah[i]);
JP1.add(w[i]);
w[i].addItemListener(this);
}
JP.add(JP1);
FlowLayout f2=new FlowLayout(FlowLayout.LEFT);
JPanel JP2 = new JPanel(f2);
String xb[] = { "男", "女" };
ButtonGroup g = new ButtonGroup();
JP2.add(l2);
for (int i = 0; i < 2; ++i)
{
r[i] = new JRadioButton(xb[i]);
g.add(r[i]);
JP2.add(r[i]);
r[i].addItemListener(this);
}
JP.add(JP2);
FlowLayout f3=new FlowLayout(FlowLayout.LEFT);
JPanel JP3 = new JPanel(f3);
String s1[] = { ""+ "英语", "法学", "计算机", "中文" };
c1 = new JComboBox<String>(s1);