基于ARKit和SceneKit技术的“思绸”App的设计与实现
作者: 王舒鋡 侯俐 康思为 袁义 邓晓军 肖满生

摘要:随着互联网技术的高速发展,数字化新媒体成为文化传播的重要途径,也给丝绸之路文化的传播带来了新的机遇和挑战。系统采用iOS平台最新的ARKit 6增强现实和SceneKit全景图技术,以丝绸之路的历史文化为背景,设计并实现了一款集3D全景图模拟丝绸之路、挖掘考古盲盒、AR查看文物等多功能一体的“思绸”App。测试表明,系统能够准确并高效地实现渲染3D全景图、AR查看文物等互动功能,为丝绸之路文化的传播提供更具趣味性和交互性的平台。
关键词:ARKit;SceneKit;全景图;文物;App
中图分类号:TP311 文献标识码:A
文章编号:1009-3044(2023)26-0052-05
开放科学(资源服务)标识码(OSID)
0 引言
近些年来,从海昏侯墓考古引发观展热潮,到《国家宝藏》等文博节目的热播,再到云端博物馆的蓬勃发展,历史与文化日益“飞入寻常百姓家”,丰富着全社会的文明滋养。其中,丝绸之路文化作为中华传统文化的重要组成部分,被赋予了更深刻的内涵和更重要的地位,也承载着中国人民与世界之间交流的智慧与情感。
目前,随着科技手段的不断发展,生硬的技术化传播形式已无法产生良好的文化传播效果,文化传播应具有更高的艺术手段和艺术价值,以及良好的实时性、交互性、形式多样性和内容丰富性[1]。目前,市场上新兴的文化传播类软件缺乏新颖性且形式单一,文物所涵盖的历史底蕴易被忽略,而用户学习传统文化的热情高涨,如何以更具趣味性和交互性的方式传播历史文化成为难题。
通过对国内外文献的查阅和软件新技术的分析,基于移动端的增强现实技术(Augmented Reality,AR) 使文物具有可移动性、可调整性和可互动性。目前,AR技术已趋于成熟,其环境探针(Environment Probes) 、平面锚点(AR WorldMap) 和人物遮挡效果(People Occlusion) 等功能可以为用户提供更强的沉浸AR体验。例如LU Ping等研究了场景视觉感知和AR室内导航应用程序,使室内导航获得更高的定位精度[2]。Schmalstieg等演示了多个用户如何使用不同的交互工具操作共享虚拟场景中的图形[3]。李丹将基于移动终端的AR应用和基于移动浏览器的Web AR对比研究,提出基于Native的AR算法实现机制[4]。蔡苏等研究了增强现实技术在教育中的应用潜力和应用价值[5]。此外,国内关于文化传播类软件已有一些相关的研究和应用。例如数字博物馆、畅游丝路、每日故宫和每日环球展览等。然而,上述应用在形式、体验和内容上存在部分问题:1) 形式上:现有数字博物馆软件中的场景和文物趋于平面化;2) 体验上:现有软件中的场景缺乏互动性,且互动形式较为单一;3) 内容上:部分软件中的信息过于碎片化和单调化,通过长篇大论讲述历史的方式不具备趣味性和可读性。
针对上述问题,设计并实现一款趣味性强、交互性优和功能丰富的传播丝绸之路历史文化App的需求已凸显。本文详细介绍了基于iOS的丝绸之路文化传播软件的设计与实现,软件采用ARKit增强现实技术以三维形式呈现文物;SceneKit全景图技术使场景以720°全景展示,不受时空的限制,使用户身临其境地感受城市场景;ItemCF协同过滤算法通过收集群体用户的偏好信息,以达到精准用户群的推送;PencilKit利用Apple Pencil实现更具互动性的人机体验。同时,聚焦“考古+盲盒”、DIY“文物”和IP动画等创意形式,从用户角度思考和设计,做到“以思绪畅游历史,以指尖丈量丝路”。系统可以准确、高效地讲好中国故事、描述历史文化、以沉浸式的全景图体验让用户“乘兴而至,尽兴而归”,有效地传承和发扬丝绸之路历史文化,不断增强中华文明传播力影响力。
1 系统架构
系统架构的详细设计如图1所示,系统架构主要分为三层,自上而下依次为业务层、工具层和SDK层。业务层主要包括业务模块与业务数据,主要负责对业务模块和业务数据的封装;工具层主要包括JSON文件、缓存信息和模型封装,主要负责对系统组件的封装;SDK层则负责管理系统API。
业务层内部分别定义了自己的消息代理、实现内部和外部的消息通信处理。业务层的业务模块主要包括每日学习模块、盲盒收集模块、寓教于乐模块和个人勋章模块。业务层的业务数据主要包括文物数据、城市数据、答题数据、遮罩数据。业务层子模块内部职责划分为:模型(Model) 、视图(View) 、控制器(Controller) 。
模型包括文物数据模型、城市数据模型和遮罩数据模型等。模型将数据和操作进行抽象和封装,以供视图的查询和更新,管理业务逻辑。视图包括沿途故事视图、文物预览视图和城市介绍视图等。视图用于渲染App的各级界面,模型与视图之间是一对多的关系。控制器包括地图控制器、城市控制器和AR文物控制器等。控制器用于了解用户与视图之间的交互信息,并将之标准化为业务事件来提供模型,促使模型对程序动作进行输出,最终选择某个视图来更新用户数据[6]。
系统使用UIKit框架,它为实施界面提供了窗口和视图架构,用于向App提供多点触控和其他类型的输入事件处理。前端基于MVC设计模式,部分数据源视图控件具有dataSource属性,数据源通过与控制器交互,从定义的数据模型中,间接地获取数据,从而实现了业务分离,降低代码之间的耦合性。利用JSON文件存储数据,每个数据由key:value键值对组成,采用SwiftyJSON解析JSON数据。
2 系统设计
2.1 系统结构设计
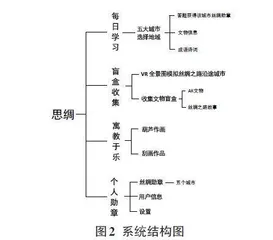
系统主要包括每日学习模块、盲盒收集模块、寓教于乐模块和个人勋章模块四大功能模块,其结构设计图如图2所示。
2.2 功能模块设计
根据需求分析、竞品分析和用户调研明确了系统的各个模块及功能。
1) 每日学习模块。运用ItemCf协同过滤算法,预测用户的个人偏好,并根据用户的历史行为为用户生成学习资料列表。学习资料以西安、兰州、西宁、敦煌和乌鲁木齐五大城市为主体,围绕出土文物信息、城市风光、历史文化等进行展示和学习。学习模块设置了答题功能,答对一定数量的题目之后即可获得该城市的丝绸勋章。为增强用户体验感,在进入页面时使用AVPlayer设置IP动画引导,在帮助用户快速了解软件的同时,增强用户吸收知识和了解世界的趣味性。
2) 盲盒收集模块。此模块是系统的主要功能模块,通过叠加视图和UIResponder监测触摸事件绘制丝绸之路地图,地图分布着五个丝绸之路重要城市,通过选择场景,进入全景图模式。系统采用陀螺仪、SceneKit全景图技术将丝绸之路的沿岸风光展现给用户,盲盒利用视觉延伸效果,让二维平面图在视觉上呈现出立体感,将盲盒藏在全景图中,用户在领略场景的同时可寻找并收集盲盒。盲盒中可解锁AR文物或丝绸之路沿途小故事,让用户以更具互动性的方式了解丝绸之路的前世今生。同时,为了使系统的互动性更强且文物展示不趋于平面化,使用Object Capture进行文物3D建模,ARKit增强现实技术呈现文物,同时使用了ARKit中的环境探针、平面锚点和人物遮挡等功能优化文物摆放。从“口传心授”到“身临其境”,以崭新的视角和跨越时空的交流联结历史与现实。
3) 寓教于乐模块。运用PencilKit技术使用Apple Pencil,以刮画的形式展开DIY“文物”,以保留用户在探索丝绸之路过程中迸发出的灵感。通过笔下细致地描绘与记录,在激发创造思维的同时提高用户的绘画和动手能力。
4) 个人勋章模块。在每日学习模块中学习并完成答题后即可获得该城市的丝绸勋章,丝绸勋章和用户基本信息等在本模块显示。为了保护个人的安全隐私,本模块不获取用户个人信息。
3 关键技术
3.1 SceneKit渲染全景图
SceneKit是一个高级的3D图形框架,它将高性能渲染引擎与描述性API相结合,用于导入、操作和渲染3D图片,帮助开发者在应用程序中创建3D动画场景和效果[7]。系统使用SceneKit技术将3D模型渲染集成至项目工程中,设计并实现了以下功能:1) 查看3D全景图;2) 手势滑动;3) 陀螺仪。其中,3D全景图模拟了丝绸之路五大城市的沿途场景,陀螺仪使场景角度跟随手机移动,以沉浸式的体验将用户带入丝绸之路中。
ScencKit使用SCNRender渲染OpenGL渲染器。全景图可被视为一张球形图片,若展示在平面上,则无法识别,当图片渲染到球体,并从中心观察球体上某一区域时,即可被识别。全景图的播放原理如图3所示,将图片渲染至球体模型内表面,智能手机处于球体中心,当旋转智能手机的时候,球体向相反的方向旋转,通过这种方式就可以看到球体上的画面。
系统使用SceneKit将图片渲染到球体模型上,渲染原理如4所示。首先,生成顶点数据,即球面上点坐标的数据。球体中的3D物体都由三角形构成的,构建一个球体只需要利用球坐标系中的经度角φ、纬度角θ和半径r来计算球面点的三维坐标。最后,这些坐标点构成许多小矩形,每个矩形可以分成2个三角形。
在图4的直角坐标系中,利用经度角φ、纬度角θ和半径r即可得到球面点坐标(x,y,z)的计算如式(1)所示:
[x=r×sinθ×cosφ]
[y=r×sinθ×sinφ] (1)
[z=r×cosθ]
但由于渲染时,图片渲染在球体的外表面,而智能手机处于球体中心,所以需对渲染的图片位置进行处理,处理代码如下所示:
lazy var sphereNode: SCNNode = {
let node = SCNNode()
node.position = SCNVector3(x: 0, y: 0, z: 0)
//创建球体模型
let sphere = SCNSphere(radius: 10)
//剔除球体模型外表面
sphere.firstMaterial?.cullMode = .front
sphere.firstMaterial?.isDoubleSided = false sphere.firstMaterial?.diffuse.contents = UIImage(named: cityName)
sphere.firstMaterial?.diffuse.contentsTransform = SCNMatrix4MakeScale(-1, 1, 1)
sphere.firstMaterial?.diffuse.contentsTransform = SCNMatrix4Translate(sphere.firstMaterial!.diffuse.contentsTransform, 1, 0, 0)
//将球体模型添加到节点上
node.geometry = sphere
return node
}()
将图形渲染到模型后,添加相机实现可视。SCNCamera是SceneKit中的相机属性,可以连接到节点,为显示场景提供视角。系统将SCNCamera相机添加到球体中心,设置观察区域。此时,当调整照相机观察的角度或旋转照相机,观察区域会随之改变,这样即可实现用户与全景图的交互。
SCNCamera对象本身定义了渲染场景的形状和外观。默认情况下,相机定义透视投影,其视(FOV) 以及近距离(Near) 和远距离(Far) 的可见性将限制开发者调整相机透视中的属性,如图5所示。