轻量级钻井数据三维可视化平台研究与实现
作者: 彭文高

摘要:为保障石油的高效开采,通常会在有限的位置钻密集的井眼,在二维显示石油钻井的实际轨迹与设计轨迹会有实际偏差,风险也很大,为了保证顺利的施工,通过对钻井数据可直观的三维可视化展示,可直观地看出井身结构和井眼轨迹,通过对井眼轨迹和对钻井不同深度的地质情况的展示,可以提高石油开采的效益,并加快开发周期,优化解决方案。在以往开发的三维展示方案中,由于后台大数据服务一般采用Java、.NET等传统技术,研发与部署的流程也相对烦琐,为此提出一种基于浏览器的轻量级的钻井数据三维可视化平台服务,后端采用Node.js进行数据处理,建立基于三维样条的三维可视化模型,前端使用Three.js的3D引擎快捷地进行模型的渲染。实现钻井数据的三维可视化,以及使用菜单设置参数和用鼠标进行平台交互,实现井轨迹的三维立体显示、模型的平移、旋转等几何操作,可及时、有效地对钻井施工过程中发生的偏移进行修正。
关键词:轻量级;三维可视化;Catmull-Rom样条曲线;井眼轨迹;坐标转换
中图分类号:TP391 文献标识码:A
文章编号:1009-3044(2022)23-0099-02
1 引言
许多学者利用钻井数据进行三维管线建模的技术,一般都是使用现在流行组件的开发,将建模需要的算法封装到函数库中,通过调用不同的接口,可以很方便地实现复杂的三维建模过程。采用组件开发的有其不足的方面,即以插件的方式集成在浏览器中,对跨平台应用不是很友好。WebGL提供的3D场景渲染就很好地解决了这一问题[1,2],使用Three.js框架就能脱离插件,通过网页流畅地渲染出钻井数据的三维可视化效果,通过这种技术工程师能对地下的油井有一个直观的认识[3]。重点研究解决钻井过程中收集的位置信息和属性信息基于三维可视化技术的井眼轨迹可视化系统的开发[4],具体的过程是利用钻井原始数据处理后进行测斜计算,然后使用三维可视化技术将其直接显示在浏览器上,对钻井轨迹和测井曲线进行三维建模可视化。Three.js直接使用GPU的并行计算资源,来创建三维可视化图形,实现了在浏览器端根据三维样条曲线构建三维井眼模型,并且使用时,数据加载和用户使用鼠标进行交互时体验比较流畅。
2 系统总体设计
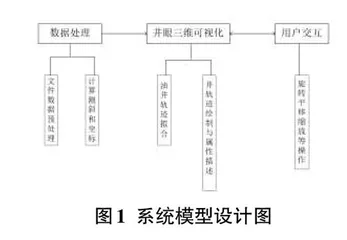
将钻井数据可视化系统的研究与实现分为三个主要的模块,第一个模块是数据处理模块,第二个模块是井眼三维可视化模块,第三个模块是用户交互模块。示意图如图1所示。
2.1 数据处理模块
由于钻井数据是根据不同的录井方法获取的。我们能将数据分为几何数据和属性数据,列出钻井数据的详细列表。
这些文件中的数据通常具有一些异常值。这些异常值与地质的变化无关。如果在可视化建模的数据中使用这些异常值,则会在三维可视化显示时出现异常的情况。根据这样的模型,工程技术人员难以准确地对钻井情况进行评估,这可能会影响整个钻井项目的正常开发,严重时会导致钻井事故。因此,必须在使用这些数据之前,对数据先预处理和标准化,消除非影响因子的干扰。预处理主要是对不合理的数据和空数据进行处理,以及利用文件里的井眼原始数据,经过平滑处理、测斜计算转换成三维可视化绘制钻井的坐标数据,具体使用的方法是前面提到的圆柱螺旋、Catmull-Rom插值算法。
基本步骤如下:
(1) 读取dev和las格式的文件数据。
(2) 检查线数据是否存在异常,如果发现有空值、超过范围的值、名称不对应的值的情况,则弹出对话框,提示用户刷新界面并重新选择文件。
(3) 对测井曲线数据标准化,计算出钻井坐标数据。
接下来利用圆柱螺线模型内插法[7],我们可以得到所有测点对应的三维空间坐标。假设测段的形状为曲线,对测斜进行计算[5]。在内插时我们同样假设在内插的那一段为曲线形状。不论我们用什么内插方法,我们求内插点的三维坐标,都是利用已知测段两个端点的基本参数值计算的,包括井深、井斜角、井斜方位角,利用这些参数求出对应测点的垂深、北向位移、东向位移[6]。这里使用的圆柱螺线法内插法,其假定的条件与之前计算测斜时,求的参数是一样的。该方法有两种情况,一种是测点的井深已知,为Li,求插入点的参数,另一种是测点的垂深Di已知,求插入点的参数。
利用公式(7)和(8)计算出插入点i的井斜角和井深,然后利用公式(6)和(8)就可以计算出该内插点的坐标值。
由于钻井数据表示的是一系列离散的、不连续的点。直接使用这些测点绘制三维管线,其平滑度无法得到保证,会影响井眼轨迹三维可视化的效果。三维管线中会存在曲度较大的情况,因此使得钻井测点连线夹角会存在较大的情况。井眼轨迹不再是一条空间曲线,而是由很多空间曲线构成的一条管状曲线。为了能够保证三维井眼轨迹的管状曲线的平滑显示,通常使用Catmull-Rom插值算法对测点数据进行插值处理,得到一条三维空间样条曲线。
2.2 井眼三维可视化模型
井眼三维可视化模块就是把上一步处理完的数据,利用Three.js在浏览器中渲染成三维管线模型。这个模块包括两部分:第一部分是,将每个油井轨迹拟合成三维样条曲线,然后展开渲染成三维管线代表真实油井;另一部分是对各个油井每个测点的属性数据渲染成不同颜色,使用的是three.js纹理和材质渲染技术,将光照、相机设置到三维场景中。利用three.js中不同的物体渲染在场景中的三维可视化方法,将钻井轨迹近似于管状物体,将属性信息看出三维的线段,实现钻井的几何数据与属性数据的三维可视化表达,并且实现了一体化显示。
仅利用测点的三维坐标等基础数据,对井眼轨迹的模拟不够完善,我们对参数进行一些调整,将点到线,再通过线组成三维面,这些面一起组成一个三维立体的井筒。
模型示意图如下:
第一步,将一个井的离散点的数据用一个多维数组表示,这些点的三维坐标和对应的井斜数据,构成建模需要的基本数据。因为这个轨迹模型相当于一根多面的管状线,所以在这一步,我们需要将这些点变成一个个三维面片,因为模型中的三维面都是自由的曲面,所以用这三角形来表示三维面片,然后由一个个三角形,组合构成三维的面片。这些三角网格要保证相互独立、互不相交的原则。
第二步,沿曲线的垂直面指定半径和分段数,对井眼轨迹进行三维建模,将曲线展开成一个管状的曲面。最后,对整个曲面集进行渲染和照明,并使它双面可见。根据测点的三维坐标拟合出三维样条曲线模型。然后建立三维钻井模型,井的中轴线为之前建立的三维样条曲线。钻井的中心线上下点可以看作是上下底面圆圆心,上下底面半径为管径。
基于上面的模型原理,对油井轨迹进行批量建模。包括建立的曲线模型、管道的分段数、管道的半径、道横截面的分段数目、管道的两端是否闭合。生成由简单的图元构成的三维模型的之后, 还需要为这个模型设置合适的材质,最后在网格模型中渲染出完整的井眼模型,网格模型如图3所示。
进行颜色和纹理渲染后效果如下图所示,可以看出对管状物体加入上面这些渲染设置后,渲染的立体感更强,产生的明暗效果,使管线更加逼真,同时,增加了场景的真实感,为了更直观地展示测井数据的各种物理属性信息,如不同深度的自然电位用不同得到颜色梯度表示,属性数据可视化的方法有很多种,一种属性数据可以有多种方式,这里我们直接将属性数据,以三维线条的形式绘制在管子上,如孔隙度在分析钻井的过程中是一个很重要的参数,因此我们将这个参数的直方图直接显示在井眼轨迹模型上,如图4所示。
2.3 用户交互模块
该模块功能是用户能对三维图形对象进行操作控制,包括对三维图形对象的缩放、 旋转和平移操作,并通过设置关于图形显示的参数进行控制,即完成了用户与系统的交互。
3 可视化平台应用
提出的轻量级三维可视化服务,开发了前端钻井数据三维可视化平台[7]。界面如图5所示,系统加载多组钻井轨迹演示数据,软件能真实地显示不同井眼轨迹之间的位置信息,为钻井施工中提供良好的决策。该软件基于B-S模式,浏览器打开即可直接使用,系统交互性好,系统性能与可靠性,能完全满足实际需求。
4 结论
建立关于井眼的三维可视化模型,并使用Three.js的3D引擎开发了一个轻量级的钻井数据的三维可视化平台,充分发挥了Node.js跨平台、轻量级的优势。对井眼轨迹进行三维样条曲线的平滑处理和与模型进行交互化操作,可以更加直观形象地观察不同井轨迹的变化情况,为优化钻井、加快勘探周期,提高勘探开发的效益提供技术支持,以达到预期的效果。
参考文献:
[1] 辛文鹏,方京,夏伟.基于WebGL的海洋三维可视化系统设计与实现[J].海洋信息,2018,33(3):44-48.
[2] 张卫国,武璠菲.基于WebGL的牙颌模型交互控制与实现[J].科学技术与工程,2018,18(1):72-76.
[3] 段友祥.基于Web服务的随钻信息可视化关键技术研究[D].东营:中国石油大学(华东),2017.
[4] 王小龙.煤矿瓦斯抽采钻孔轨迹三维可视化及偏移规律研究[J/OL].地球物理学进展:1-7[2022-03-17].
[5] 刘海军.定向井轨迹可视化方法研究[J].化工管理,2013(6):95.
[6] 闫铁,高兴宝,毕雪亮,等.测斜计算中插值算法优化[J].西部探矿工程,2013,25(1):63-65.
[7] 刘珊珊,王小秋,鲍秀猛.轻量级钻井三维可视化数据服务解决方案[J].西安石油大学学报(自然科学版),2019,34(4):26-30,95.
【通联编辑:梁书】
收稿日期:2022-03-13
作者简介:彭文高(2000—),男,硕士研究生,主要研究方向为数据分析与可视化,图形图像处理,人工智能。