浅议Flash在描述核外电子运动状态中的应用
作者: 江鑫雨

摘 要:应用Flash CS中的ActionScrip脚本语言于氢原子动画模型中,不仅定义了电子在原子内随机出现的范围,同时也表现出电子在核外空间的无规则运动;并通过设置不同的参数表现电子在核外不同位置出现的几率,进一步引出电子云的概念。
关键词:Flash动画; 随机函数; 电子; 电子云; 核外运动
中图分类号:TP317.4 文献标志码:A 文章编号:1006-3315(2016)01-031-002
高中物理和化学学习中,电子在原子的核外空间做高速运动看不到摸不着,不易理解。多媒体课件制作中如果插入Flash动画,可以形象地表现微观世界,可辅助学习。但根据其自动生成的补间动画或引导层动画,赋予电子的运动轨迹就是固定的,不能科学地表现电子运动的无规则性。而在Flash的脚本语言中应用随机函数,就可以简单、直观地表现出电子真实的运动状态[1]。
制作该动画的要点是电子在核外空间随机坐标的计算。由于原子核的外观是由弧线构成的圆,所以需要应用Math.sqrt等函数进行运算,即根据电子在核外空间出现的横坐标x,求得相应的纵坐标y。
1.创建基本元件
第一步:创建原子。打开FlashCS,选择【椭圆工具】,打开【颜色】面板,设置“笔触颜色”为无;“类型”为放射状;绘制一从中心到边缘为黑色-白色放射状渐变的圆。
第二步:创建原子核。选择【插入】/【新建元件】,在对话框中选择“图片”,命名为“原子核”。利用【椭圆工具】绘制一白色-蓝色放射状渐变小球,并在小球中间添加“+”代表电性。
第三步:创建电子。新建“影片剪辑”,命名为“电子”。利用【椭圆工具】绘制一白色-
橙色放射状渐变小球,并在小球中间添加“-”代表电性[2]。在第二帧插入【空白关键帧】,按F9键打开【动作-帧】面板添加代码:stop();。
2.创建氢原子的动画
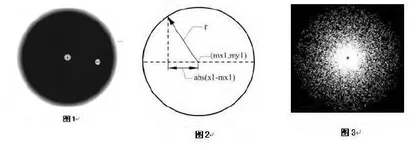
第一步:回到场景1,从【库】中拖动“原子核”到舞台。打开【对齐】面板,应用“水平中齐”和“垂直中齐”使“原子核”位于“原子”的中心。如图1。
第二步:从【库】中拖动“电子”到舞台中“原子”的范围内,在【属性】中设置【实例名称】为“e”。打开【动作-帧】面板添加如下代码:
i=0;
/*定义原子核的位置及半径*/
mx1=200;
my1=200;
r=150;
onEnterFrame=function(){//以帧的频率执行以下动作
duplicateMovieClip(“e”,“e”+i,i);//复制电子
/*计算圆内电子的随机坐标*/
x1=mx1-r+random(2*r);
y0=Math.sqrt(r*r-Math.abs(x1-mx1)*Math.abs(x1-mx1));
//Math.sqrt:开方;Math.abs:求绝对值
y1= my1-y0+random(2*y0);
/*把随机坐标赋予给新电子*/
_root["e"+i]._x=x1;
_root["e"+i]._y=y1;
i++;
};
代码说明:代码中所涉及的变量和属性值含义如图2所示。
第三步:动画制作完成,按Ctrl+Enter键可以测试影片。
3.创建电子云的动画
核外电子的运动与宏观物体运动不同,没有确定的方向和轨迹,只能用电子云描述电子在原子核外空间某处出现几率的大小。为了该知识点演示效果的需要,可以把体积相对放大的电子缩小。打开影片剪辑“电子”,点击第一帧,在【变形】面板,设置“高度”与“宽度”为5%,删除第二帧。这样保留电子在核外空间出现的踪迹,有助于让学生在头脑中初步形成电子云的概念。教师在此基础上就可以轻松地引出图3讲解氢的核外电子云云图[3]。
在第一帧根据电子云出现的几率不同,设置如下代码:
k=0;
onEnterFrame=function(){
for(i=0;i<9;i++){
duplicateMovieClip("e","e"+k,k);
r=random(100);
angle=2*Math.PI*Math.random();//设置0-2π之间的随机角度
if(r<25){
alpha0=100;//在r<25范围内出现的电子是完全不透明的
}else{
/*计算25 alpha0=100*Math.random(); } _root["e"+k]._x=200+r*Math.sin(angle); _root["e"+k]._y=200+r*Math.cos(angle); _root["e"+k]._alpha=alpha0; k++; } for(i=0; i<2; i++) { duplicateMovieClip("e", "e"+k, k); /*计算100 r=random(25)+100; alpha0=(100); angle=2*Math.PI*Math.random(); _root["e"+k]._x=200+r*Math.sin(angle); _root["e"+k]._y=200+r*Math.cos(angle); _root["e"+k]._alpha=alpha0; k++; } }; 4.小结 Flash动画可以非常详细地描述抽象、微观的世界。很多人仅仅能熟练应用Flash的几种基本动画形式,对脚本语言的编程系统却感到很棘手。掌握几种基础的ActionScrip脚本语言并灵活应用于多媒体学习中,是制作一个有层次、有深度、有亮点的课件的基本条件。只有合适的教学素材及构思,加上表现该创意的脚本语言,才会产生与课堂教学相匹配的高效的课件[4]。 致谢:感谢保定学院万丽老师的指导。 参考文献: [1]智慧.Flash动画在多媒体课件制作中的应用[J]科技文汇,2009,(2):102 [2]王艳.浅谈《FLASH动画设计与制作》教学方法[J]信息与电脑(理论版),2011,(04):221 [3]余德润.氢原子动画模型的制作[J]中国教育技术装备,2005,(2):39-40 [4]孙月兴.浅谈 FLASH 课程工作过程导向教学课程体系的构建[J]潍坊教育学院学报,2008,21(2):32-34